DOM Elements
CanvasMap is made up of a set of DOM element that you can make visible or invisible and change their style.
CanvasMap DOM Elements
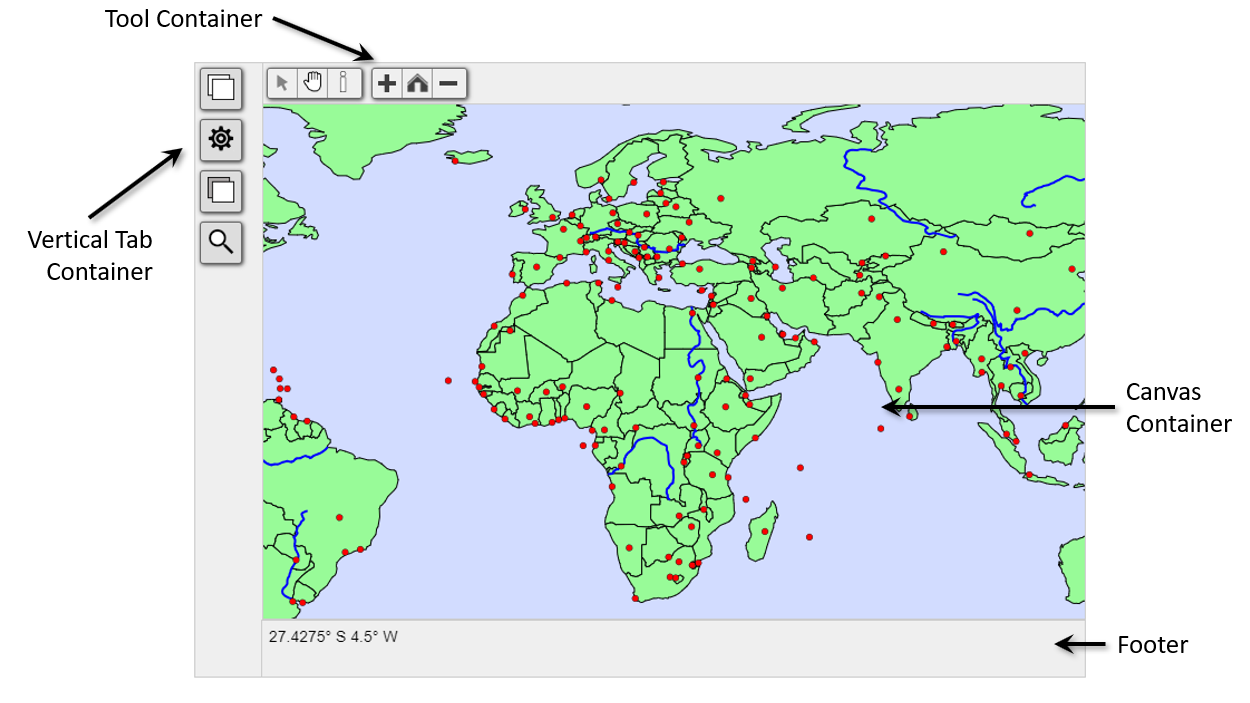
Below is an image of the standard elements for a CanvasMap. In its default mode, CanvsMap is a small GIS application with many of the features you'll recognize. There is the map with nagivation controls with a footer on the bottom that can show the current coordinate under the mouse, the projection, and credits. Above the map is a tool bar where you can select tools to use in the map. On the right is a layer list where you can turn layers on and off, change their drawing order, and change how they are "painted". There is also a background tab to change the background of the map. The "Search" tab lets you search for data with specific attributes and then select and zoom to that feature. We'll use this version of CanvasMap in the tutorials ahead as it allows us to "see under the hood" of CanvasMap and then we'll show you how to make maps with a huge variety of configurations, including completely customizing a map.
Take some time to play with the map and acquaint yourself with the various map elements shown below. The terms shown are used to access the map through the CanvasMap API. Note that you can turn each of these elements on and off and change how they appear or replace them with your own elements.

The Tool Container contains the hand, arrow, info, zoom in , zoom out, and home tools. These names are important as you'll use them to refer to the various elements when calling CanvasMap. The CanvasContainer contains the actual Canvas object. The Footer contains a coordinate and can also display the current projection, date, and author information. The Vertical Tab Container contains the "Layer", "Settings", "Background", and "Search" tabs which control the contents of the element below the tables. There are also other elements that you can turn on described later in the tutorials and we expect new elements will be added in the future - you could add your own as well!
The Reference web page documents the defines for each of the elements that you can control.
DOM Element Hierarchy
The list below shows how the DOM elements within the CanvasMap are contained within each other. These definitions are used to access each of the elements with the GetElement() function. All of these elements can be customized, replaced, or hidden. Refer back to the first tutorial to see how each of these elements appears within a CanvasMap.
- MAP_CONTAINER
- contains all the elements in a CanvasMap
- TOOL_CONTAINER
- contains the tools just below the header, the currently defined tools are:
- TOOL_EDIT - arrow for selecting
- TOOL_PAN - hand for panning the map
- TOOL_INFO
- CANVAS_CONTAINER
- DIV element that contains the Canvas element for the map
- CANVAS
- VERTICAL_TAB_CONTAINER - shows the tabs for "Layers", "Background", and "Search" which control which of the following elements are visible:
- LAYER_LIST - list of forground layers
- BACKGROUND_LIST - list of background layers
- SEARCH_PANEL - panel with the search entry and results
- MAP_FOOTER - footer to show information at the bottom of the map
- TOOL_CONTAINER
- contains the tools just below the header, the currently defined tools are:
Not that the scale bar and north arrow do not appear in this list. This is because they need to be objects assocaited with the scene so they can use the projection engine to find their orientation and length.